Vous allez retrouver dans cet article un guide complet pour savoir comment lancer votre blog e-commerce sur PrestaShop facilement et rapidement !
Sommaire
- Pourquoi lancer votre blog e-commerce ?
- Comment lancer votre blog avec PrestaShop ?
- Comment optimiser votre blog pour le référencement / SEO ?
- Conclusion
Pourquoi lancer votre blog e-commerce ?
![Comment faire pour booster ma visibilité dans Google ? [lancer son blog]](https://www.arnaud-merigeau.fr/wp-content/uploads/2020/06/referencement-blog.jpg)
Je vais vous donner plusieurs raisons.
Votre blog est un moyen de communication gratuit !
C’est bête mais oui, créer un blog avec PrestaShop c’est gratuit, ou presque.
Le reste c’est un peu de réflexion et de l’huile de coude.
Quand on sait que Google adore le contenu, il serait dommage de se passer d’un très bon outil de communication et de vente !
Votre blog vous permet de gagner la confiance de vos clients
Votre blog lié à PrestaShop ou WooCommerce vous permet de raconter votre histoire, faire du storytelling, relater vos actualités et la vie de votre entreprise.
C’est grâce à toutes ces informations concrètes et sincères que vous allez créer une proximité avec vos clients.
D’ailleurs, vos clients pourront mieux s’identifier à votre marque ainsi qu’à vos produits si vous partagez les mêmes valeurs.
Votre blog vous permet de fidéliser vos clients
Si vous rédigez de manière régulière et soignée des articles qualitatifs dans votre domaine, vos clients vont s’intéresser à vos contenus et commencer à vous suivre.
Vous allez créer une habitude chez vos clients qui vont venir trouver sur votre blog une information précise répondant à leur besoin.
Votre blog attire l’attention sur vos nouveaux produits et/ou services
Vous allez pouvoir rédiger des contenus uniques sur vos produits et services sans vous limiter à la description courte et longue présente sur vos fiches produits.
C’est ainsi que vous allez pouvoir mettre en avant d’une manière moins commerciale votre catalogue.
Vous pouvez proposer à vos clients des tutos ou des tests de vos produits tout en plaçant un lien vers la fiche produit en question.
Votre blog augmente le trafic vers votre site web
Votre catalogue est limité au nombre de références que vous proposez.
Avez un blog, il est possible de créer des pages de contenus à l’infini !
C’est justement cette opportunité qu’il faut saisir pour créer des pages avec un contenu riche, unique et de qualité.
Davantage de vos pages seront potentiellement indexées dans les SERP de Google et des autres navigateurs donc plus de trafic vers votre site web.
Votre blog vous permet de créer des liens
Avec le temps, votre blog se développe et vous créez une audience de plus en plus importante.
Vous interagissez avec cette audience et faites en sorte que vos lecteurs partagent vos contenus sur d’autres sites web, sur des forums, sur des réseaux sociaux, etc.
Tous ces liens ainsi créés renforcent votre popularité sur le web !
Votre blog améliore votre SEO
La majorité des boutiques en ligne se composent de fiches produits avec peu ou pas de contenu, voire un contenu de mauvaise qualité.
C’est pourquoi le blog est important car il vous permet d’ajouter à votre site e-commerce des pages très qualitatives.
Ces mêmes pages aident à faire remonter l’ensemble de votre boutique, de par leur pertinence et leur popularité.
Votre blog génère des ventes
Vous pouvez générer des ventes avec un blog, oui !
Placez vos produits en situation pour favoriser la conversion : racontez l’histoire du produit et utilisez tutoriels, suggestions de présentation, études de cas, tableaux, graphiques, infographies, illustrations, photos, interviews, sondages.
Vous attirerez des nouveaux clients et fidéliserez vos clients existants.
En effet, si vous aimez une boutique en ligne, il y a de fortes chances que vous la visitiez plusieurs fois !
Nous venons de voir pourquoi lancer votre blog e-commerce, découvrez comment faire à présent !
Comment lancer votre blog avec PrestaShop ?

Le CMS PrestaShop permet de vendre en ligne vos produits facilement mais si vous voulez vous démarquer de vos concurrents, lancez votre blog e-commerce.
Ok mais comment faire concrètement pour lancer son blog avec PrestaShop ?
2 solutions :
- 1 solution gratuite en s’appuyant sur les fonctionnalités de base,
- 1 solution reposant sur un module PrestaShop.
Vous pouvez aussi étayer cet article en vous appuyant sur les autres contenus publiés dans le cadre de l’événement interblog d’Olivier Clémence.
Solution 1 : créer un blog PrestaShop sans module, gratuitement
Pour créer votre blog PrestaShop gratuit, vous allez devoir utiliser les fonctionnalités de base du CMS.
J’ai pensé à ces pistes pour la création d’un blog sans modules :
- dériver les catégories et les produits pour qu’une catégorie affiche des articles de blog et non des produits,
- utiliser les pages CMS pour rédiger vos articles de blog,
- utiliser l’astuce de Webbax avec les pages CMS pour avoir un blog.
J’aime bien utiliser les fonctions de base avec quelques conditions d’affichage car ça permet de garder la stabilité du système et de ne pas avoir recours à de gros développements.
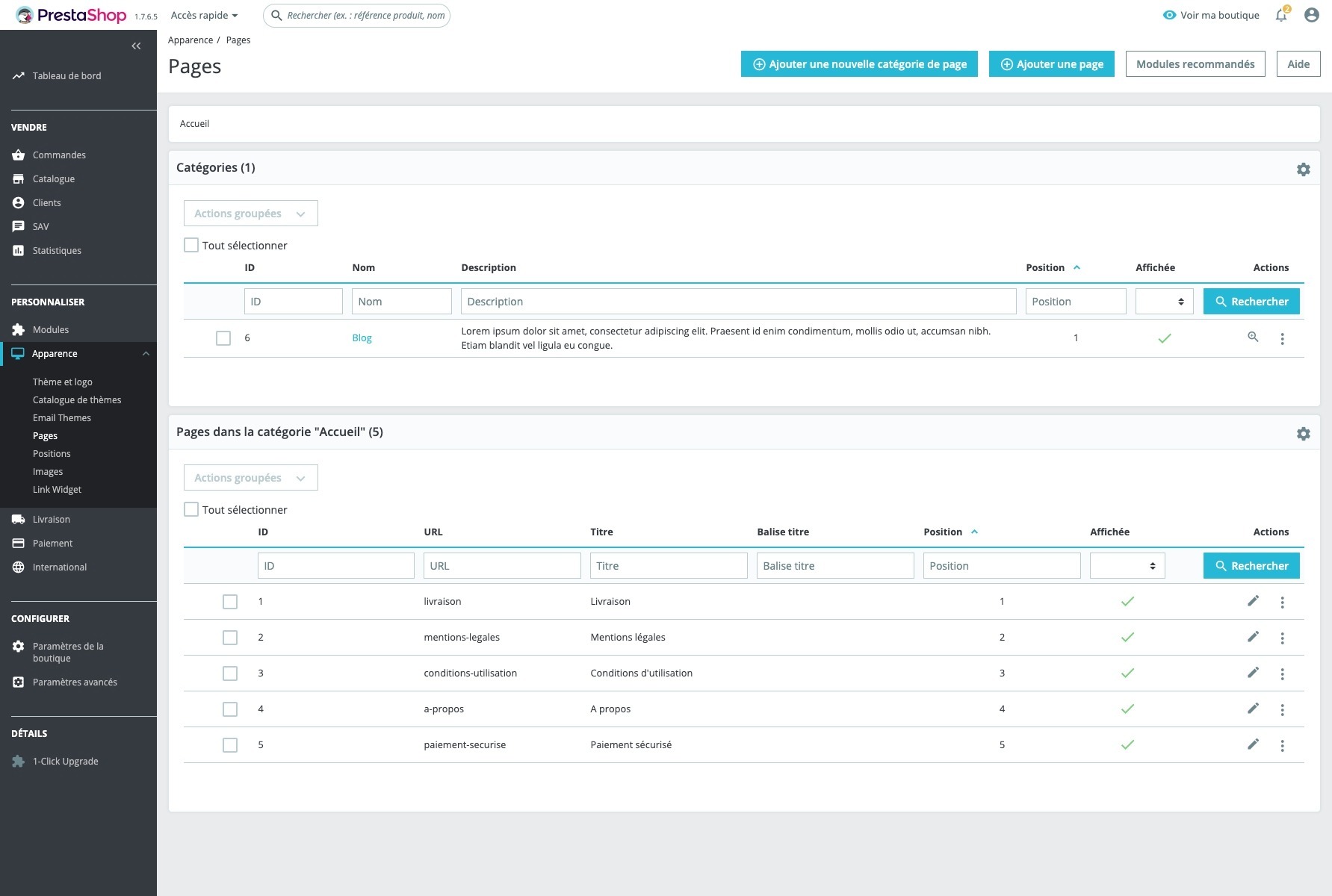
Je vais d’abord créer une catégorie de pages CMS dans le back office > Apparence > Pages :

Ensuite, je vous invite à cliquer sur la loupe pour vous rendre dans la catégorie, puis à créer des pages qui seront les articles de votre blog :

Finalement, voici 2 étapes simples pour lancer son blog avec PrestaShop 1.7 et voici le rendu final :

C’est artisanal mais ça fonctionne car :
- vous avez bien une page par article avec possibilité d’ajouter du contenu unique et pertinent,
- vous pouvez ajouter la date en début du nom des articles pour les ordonner.
Pour trouver le lien de votre blog, cliquez sur “sitemap” ou “plan du site” en bas de page, puis sur “blog” et c’est bon, vous y êtes !
Solution 2 : créer un blog PrestaShop avec module gratuitement
Voici la solution la plus aboutie pour créer et lancer son blog PrestaShop gratuitement et rapidement !
Résumé de la vidéo :
- Créer un blog vous permet de booster votre visibilité pour plusieurs raisons.
- Lancer son blog sous PrestaShop peut être gratuit avec un peu d’huile de coude.
- Comment installer le module amcmsfield pour ajouter des champs aux pages CMS.
- Comment mettre en forme le blog en modifiant quelques fichiers d’apparence.
- amcmsfield.zip : le module pour ajouter des champs aux pages CMS
- category.tpl : le fichier d’apparence des listes d’articles
- custom.css : le fichier de style pour mettre en forme les listes d’articles
- chemin_des_fichiers.txt : pour savoir où placer les fichiers
- cms.jpg : le fichier image utilisé dans le tuto pour habiller les articles
Comment optimiser son blog pour le référencement / SEO ?

Une fois que vous avez lancé votre blog PrestaShop il va sûrement falloir revoir quelques points pour optimiser le tout pour le référencement.
10 optimisations pour booster le SEO de vos articles
Je vous livre une liste de points pour optimiser le SEO vos articles de blog :
- Soignez l’url de vos articles, faites simple et court en utilisant uniquement les mots nécessaires à la compréhension ; donc pas de “de, un, et…”
- Travaillez le titre de vos articles en employant le plus possible les mots et expressions-clés en début de titre.
- Rédigez une balise meta title pour afficher un titre pour vos visiteurs sur votre site web et une meta title optimisée pour les résultats de recherche.
- Rédigez une balise meta description pour optimiser le contenu afficher dans Google et les autres moteurs de recherche.
- Etoffez le contenu de vos articles pour qu’il contienne au minimum 1000 à 2000 mots ; il vaut mieux moins d’article mais plus qualitatif ; attention à ne pas dupliquer du contenu depuis un autre site web ou depuis votre site web, c’est rédhibitoire.
- Ajoutez une introduction dans le contenu de vos articles en y plaçant l’expression clés de vos articles.
- Respectez le balisage sémantique avec des titres h2 pour chaque partie, puis des sous-titres h3.
- Mettez en valeur le contenu pertinent avec du gras ou de l’italique, préférez le gras.
- Optimisez vos images en ajoutant systématiquement des balises “title” et “alt” à vos images, en les compressant pour qu’elles soient le plus légères ; enfin nommez vos fichiers images en minuscules sans espace et sans caractères accentués.
- Utilisez le maillage interne en plaçant 1 à 2 liens maximum par article vers un autre article ou page de votre site web ; l’ancre du lien (le texte cliqué) doit être simple et évocatrice, oubliez les “cliquez-ici” ; fonctionnez en silo comme évoqué par Miss SEO.
Pour trouver les bons mots-clés et expressions-clés, c’est relativement simple puisqu’il suffit de se mettre à la place de vos clients.
Quels sont les outils pour trouver des mots clés ?
D’ailleurs des outils existent pour vous aider dans ce travail en plus de la réflexion que vous menez déjà :
- la saisie semi-automatique et les recherches de Google,
- les questions / réponses de Yahoo Answers,
- les forums,
- les pages Wikipedia,
- les réseaux sociaux,
- les générateurs de mots-clés comme Keyword Planner de Google Adwords, Semrush, Yooda Insight, Answer The Public…
Comment travailler le champ lexical ?
Je vous conseille également de travailler tout le champ lexical de vos mots-clés phares.
Utilisez tous les outils de la langue française :
- singulier / pluriel,
- adjectif / adverbe,
- synonymes,
- co-occurence c’est-à-dire les mots-clés liés : “crise sanitaire / virus / vaccin / coronavirus” sont des co-occurrences de “covid-19” par exemple.
Attention toutefois à ne pas répéter trop souvent les mots-clés ! Pensez avant tout à l’humain qui va lire votre contenu.
Si vos articles sont lisibles et riches de contenu, alors les moteurs de recherche apprécieront.
Pensez également à la long tail ou longue traîne pour travailler votre visibilité sur des expressions de plusieurs mots-clés. Ces dernières sont bien moins concurrentielles donc plus faciles d’accès pour vous amener aux meilleures places sur des mots-clés uniques par la suite.
Dois-je inclure des liens sortants dans mes articles ?
Ce sujet fait débat, car un lien sortant va potentiellement faire perdre du jus SEO, mais il va permettre également de légitimer le contenu dans les articles, en citant les sources.
Je conseille donc de laisser ces liens si la source est pertinente et permet d’asseoir le contenu ajouté dans l’article.
Comment développer le netlinking / link building / échange de liens ?
Les liens vers votre site web ou backlinks, c’est comme dans la vraie vie : si vous êtes pertinents, on vous recommande. Les backlinks sont des recommandations.
Vous comprenez que ces liens sont précieux et d’autant plus si l’émetteur du lien est reconnu dans la thématique donnée.
Imaginez qu’un footballeur champion du monde vous cite comme meilleur conseil dans la vente de crampons. C’est le succès garanti ! C’est exactement pareil sur internet.
Vous pouvez néanmoins obtenir des liens entrants via diverses sources :
- articles sur d’autres blogs / guest blogging,
- articles sponsorisés que vous écrivez sur d’autres blogs,
- annuaires : enregistrez votre site web facilement,
- communiqués de presse : publiez des annonces gratuitement,
- forums : créez un compte sur le forum le plus en vogue dans votre domaine et communiquez,
- réseaux sociaux : faites en sorte d’être liké / partagé,
- linkbaiting : production de contenu très qualitatif incitant à la création de liens vers la page.
Conclusion
Il est donc assez facile de lancer son blog gratuit sous PrestaShop avec diverses astuces plus ou moins rapides.
Le plus dur, et c’est pour cela que vous avez toutes vos chances, c’est que tenir un le blog est une stratégie qui demande beaucoup de temps et de rigueur.
Voyez en cela une opportunité de passer en tête devant vos concurrents si vous tenez le cap en publiant régulièrement un contenu riche et intéressant pour votre communauté.
Bonjour,
J’ai télécharger le module amcmsfield.zip mais impossible de l’installer.
Je suis sous Presta 1.7.8.10
En attendant, merci pour vos explications.
Bonjour,
Merci pour votre commentaire,
Une mise à jour est en cours sur le module et sera bientôt publiée.
Restez connecté 😉
Bonjour, Le tuto fonctionne bien, merci pour tout. Il reste cependant un probleme lors de l’écriture d’article avec le champ exerpt qui n’accepte pas dans mon cas les apostrophes créant une erreur à la soumission des données en BDD. avez vous une piste pour régler cela?
Bonjour,
Merci pour ton commentaire !
Etrange que les apostrophes ne passent pas… à voir si le champ en BDD les acceptent ou sinon la validation du champ à vérifier 😉
Bonjour,
Merci pour votre tuto. J’ai pu mettre en place le blog cependant je n’arrive pas a afficher l’image dans la page de l’article? j’ai bien fais un print_r comme vous l’avez precisé dans votre réponse à un commentaire précédent mais l’image n’y apparaît pas. Auriez vous une idée de comment je pourrais m’y prendre?
Merci d’avance
Bonjour Gascon,
A voir si tout est bien traité comme dans le tuto et bien vider le cache aussi.
Ca devrait le faire ainsi 😉
Bonjour Arnaud Merigeau,
Je me tourne vers toi car je voudrais savoir si une page de contenu CMS dans apparences peut être dupliquer à l’infini car j’ai besoins d’en faire plus de 30000 pages mais je ne trouve pas un seul moyen de faire cela. Avez-vous une astuce ou un module qui me permet de résoudre ce problème.
Bien cordialement,
Webmaster
Bonjour,
Vous pouvez dupliquer les pages via le back office ou alors directement via la base de données avec les tables :
cl_cms
cl_cms_category
cl_cms_category_lang
cl_cms_category_shop
cl_cms_lang
cl_cms_role
cl_cms_role_lang
cl_cms_shop
Bon courage 🙂
Bonjour !
Super tuto 🙂
Petite question, je dois lancer une page blog sur mon site Prestashop mais je ne sais pas ou trouver le lien afin de télécharger le module gratuit…
Pouvez-vous m’aider s’il vous plait ?
Merci d’avance pour votre retour !
Bonjour maheb74,
Merci ! Il suffit de saisir vos infos dans le bloc orange “télécharger les ressources” 😉
bonjour
je debute pouvez vous me dire comment trouver la partie folder ?
merci gilles
Bonjour gilles,
Merci pour votre commentaire.
Qu’entendez-vous par “partie folder” ?
Bonjour !
Excellent tuto, merci.
Question : on a des articles du blog, on a des images, pourrait-on afficher 3 ou 4 articles en page d’accueil par exemple ? (comme c’est généralement le cas quand un presta a un blog)
Merci beaucoup pour votre retour
Bonjour Phil,
C’est tout à fait possible, il faut modifier le indexController.php via un override pour aller chercher les infos des pages cms.
Ensuite, il faut via smarty afficher les infos des pages cms de la catégorie concernée.
A voir pour un prochain tuto ou compléter celui-ci 😉
Bonjour,
Sous 1.7.5.2, le module n’ajoute pas les champs aux pages CMS 🙁
merci de m’indiquer comment faire.
cdt
Bonjour,
Testé en 1.7.5.2, ça fonctionne bien.
Voyez si il y a des erreurs en activant le mode debug dans un premier temps.
Bon courage !
Arf dommage, rien ne remonte très étrange alors que ça remonte les données id_catégorie, position, indexation de la table ps_cms. Ni le nom d’image ni la date 🙁
D’ailleurs j’en profite pour remonter un petit bug à la version 1.7.8 de Prestashop, si on ajouter à la création d’une page une image, date ou résumé la page est crée mais ne renvoie pas à l’accueil de la catégorie, du coup à chaque “enregistré” la page est dupliquée et les contenu date/image/résumé ne sont pas enregistrés non plus.
Excellent tuto ! Par contre je ne trouve pas le code pour intégrer l’image d’une page dans la page elle-même (dans cms/page.tpl) {$urls.base_url}modules/amcmsfield/img/{$cms.image} ne fonctionne pas (enfin ça retourne rien à {$cms.image})
Bonjour Teenoo,
Vous pouvez dans le .tpl souhaité voir les variables retournées avec {$cms|print_r} pour avoir votre info 😉
daccord merci beaucoup pour ta réponse
Bonjour Arnaud,
Top tes explications surtout pour un débutant comme moi.
J’aimerais savoir comment faire le lien entre la bdd et un module créé.
En gros j’ai créé un module et j’aimerais afficher des citations aléatoirement qui se trouvent sur ma bdd dans ce module.
Je trouve beacoup de choses mais aucunes ne fonctionne lol donc si tu as une astuce je me dirais pas non
Merci d’avance
Cordialement Tom
Bonjour Tom,
Le module blog pour PrestaShop ne permet pas de faire ceci.
Dans ton cas, il faut que le module déclare une boucle qu’on affiche en aléatoire comme ceci :
// Déclarer un tableau
$arr = array("citation 1","citation 2","citation 3");
// Utilisez la fonction shuffle pour attribuer de manière aléatoire une clé à tous les éléments du tableau
shuffle($arr);
// Afficher le premier élément du tableau
echo $arr[0];
// Assigner à smarty le premier élément du tableau pour l'afficher dans un .tpl
$this->context->smarty->assign(array('citation' => $arr[0],));
Bon courage 🙂